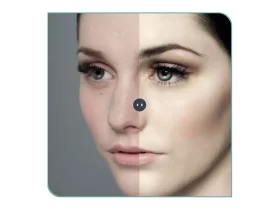
Às vezes, é necessário desfocar partes de uma imagem antes de publicá-la em um blog. Isso pode ser feito de maneira rápida e eficaz usando HTML e CSS para aplicar um efeito de desfoque à imagem. Neste tutorial, vou mostrar como fazer isso passo a passo.
Você pode gostar
1: Acesse o Editor de Postagens
Acesse o painel de administração do seu blog e encontre a postagem que contém a imagem que você deseja desfocar. Clique em “Editar”.
2: Insira o Código HTML
No editor de postagens, insira o seguinte código HTML para incorporar a imagem e aplicar o efeito de desfoque:
<div class="container">
<div class="imagem">
<img src="caminho-da-imagem-censurada.jpg" alt="Imagem Censurada" onclick="exibirOriginal()">
<div class="censura"></div>
</div>
</div>
<div id="pop-up" class="pop-up" onclick="fecharPopUp()">
<span class="fechar" onclick="fecharPopUp()">×</span>
<img src="caminho-da-imagem-original.jpg" alt="Imagem Original">
</div>Certifique-se de substituir “caminho-da-imagem.jpg” pelo caminho e nome do arquivo da sua imagem.
3: Adicione o Código CSS
Em seguida, adicione o código CSS para estilizar a imagem e aplicar o efeito de desfoque:
.container {
text-align: center;
}
.imagem {
position: relative;
display: inline-block;
}
.imagem img {
max-width: 100%;
height: auto;
filter: blur(10px); /* Aplica o efeito de desfoque */
cursor: pointer; /* Adiciona um cursor de clique */
}
.censura {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5); /* Cor da sobreposição */
pointer-events: none; /* Permite clicar nos elementos abaixo */
z-index: 1; /* Garante que a sobreposição esteja acima da imagem */
}
.pop-up {
display: none;
position: fixed;
z-index: 9999; /* Z-index alto para garantir que fique acima de todos os elementos */
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.9);
padding-top: 60px;
}
.pop-up img {
margin: auto;
display: block;
max-width: 80%;
max-height: 80%;
}
.fechar {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
font-weight: bold;
color: #ffffff;
cursor: pointer;
}
.fechar:hover,
.fechar:focus {
color: #aaaaaa;
}
4: Adicione o Código JavaScript sobre </body>
function exibirOriginal() {
var popUp = document.getElementById("pop-up");
popUp.style.display = "block";
}
function fecharPopUp() {
var popUp = document.getElementById("pop-up");
popUp.style.display = "none";
}
5: Salve e Publique
Clique em “Salvar” ou “Atualizar” para salvar as alterações na postagem e, em seguida, publique-a.
Assista ao Vídeo Tutorial para visualizar a demonstração em vídeo
Conclusão:
Agora, quando os leitores clicarem na imagem desfocada, uma janela pop-up será exibida com a imagem original sem censura. Este tutorial oferece uma maneira eficaz e interativa de proteger a privacidade ou ocultar informações sensíveis em uma imagem.
Lembre-se de sempre respeitar as políticas de conteúdo da plataforma em que você está publicando e de obter permissão para usar imagens de terceiros, quando aplicável.
Espero que este tutorial tenha sido útil! Se tiver alguma dúvida, deixe um comentário abaixo.















Olá! Enviei msg no formulário de contato.
Necessito de apoio em Blogger. Vc atende pelo Wzp?
Grata! Roberta
Greetings! Very helpful advice within this post! It is the little changes which will make the
biggest changes. Thanks for sharing!