Como adicionar avaliação com estrelas nas postagens do blogger
Adicionar um recurso de avaliação com estrelas nas postagens do Blogger é uma ótima maneira de permitir que seus leitores dêem feedback direto às suas postagens. Isso pode ajudá-lo a entender melhor como seus leitores se sentem sobre uma determinada postagem e ajustá-la, se necessário.
A instalação de avaliações por estrelas em artigos de blog pode trazer muitos benefícios. Primeiro, pode ajudar os leitores a ter uma noção rápida da qualidade do artigo. Se muitas pessoas classificaram um artigo com cinco estrelas, é provável que seja um bom artigo.
Em segundo lugar, as avaliações com estrelas podem encorajar os leitores a deixar comentários. Quando as pessoas veem que outras pessoas já avaliaram um artigo, é mais provável que deixem suas próprias avaliações e comentários.
Você pode gostar
Em terceiro lugar, as avaliações com estrelas podem ajudar os autores de blogs a identificar artigos populares. Se um artigo tiver uma classificação alta, o autor pode querer compartilhá-lo nas mídias sociais ou escrever um artigo semelhante no futuro. Por fim, as classificações por estrelas podem adicionar um elemento divertido e interativo a um blog.
Benefícios de adicionar avaliação com estrelas nas postagens do blog
Como redator de blog, você sempre precisa garantir que os leitores interajam com seu conteúdo. As avaliações com estrelas podem ser uma ótima maneira de fazer isso. Adicionar avaliações com estrelas às postagens do blog pode dar aos seus leitores um incentivo extra para ler seu trabalho.
Fácil de adicionar
Adicionar avaliações com estrelas nas postagens do seu blog é fácil e direto. Tudo o que você precisa fazer é encontrar o plug-in certo e instalá-lo em seu site ou blog. Depois de instalado, você pode começar a adicionar avaliações com estrelas com apenas alguns cliques.
Envolva seus leitores
Uma das maiores vantagens de adicionar avaliação com estrelas é que isso incentiva seus leitores a se envolverem com seu conteúdo. Ao adicionar avaliações com estrelas às postagens do seu blog, você está dando a seus leitores a oportunidade de expressar suas opiniões e fornecer feedback.
Estabelecer autoridade
Adicionar avaliações com estrelas também pode ajudar a estabelecer sua autoridade em seu nicho específico. Ter muitas críticas positivas de seus leitores pode dar mais credibilidade ao seu blog e melhorar sua reputação geral.
Benefícios de instalar avaliação por estrelas
-
- Fácil de adicionar
-
- Envolve os leitores
-
- Estabelece autoridade
-
- Aumenta a interação social
-
- Cria uma melhor experiência do usuário
Adicionar avaliações com estrelas às postagens do blog é uma ótima maneira de envolver seus leitores e ajudar a estabelecer sua autoridade em seu nicho. Ao dar aos leitores a oportunidade de expressar sua opinião e fornecer feedback, você pode criar uma melhor experiência do usuário e aumentar a interação social.
Guia passo a passo
- Faça login no painel do Blogger e clique na opção Tema. Na aba Persnoalizar, clique em Editar HTML e digite CTRL+F para encotrar ]]></b:skin>
- Agora adicione o seguinte código CSS acima de ]]></b:skin>
.review-pro{float:left;width:100%;clear:both;margin-bottom:10px;margin-top:7px}
.review-pro-home{font-size:12px;float:left;width:50%;clear:both;margin-bottom:10px;margin-top:7px}
.review-pro span{float:left}
.review-pro span.review-title{margin-right:10px;float:left;color:var(--title-color);font-size:15px;font-weight:600;line-height:24px}
.review-pro .star-review i{font-size:12px}- Digite CTRL+F e encotre <data:post.body/> e cole o HTML abaixo dele e salve.
<div class='review-pro'>
<span class='review-title'><a href='#comments'>Escreva uma avaliação: </a></span>
<span class='star-review'>
<b:if cond='data:post.numberOfComments == 0'>
<div style='color: rgb(255, 190, 0);' title='Não há comentários ainda'>
<i class='far fa-star'/>
<i class='far fa-star'/>
<i class='far fa-star'/>
<i class='far fa-star'/>
<i class='far fa-star'/>
</div>
</b:if>
<b:if cond='data:post.numberOfComments == 1'>
<div style='color: rgb(255, 190, 0);' title='1/5 '>
<i class='fas fa-star'/>
<i class='far fa-star'/>
<i class='far fa-star'/>
<i class='far fa-star'/>
<i class='far fa-star'/>
</div>
</b:if>
<b:if cond='data:post.numberOfComments == 2'>
<div style='color: rgb(255, 190, 0);' title='2/5 '>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='far fa-star'/>
<i class='far fa-star'/>
<i class='far fa-star'/>
</div>
</b:if>
<b:if cond='data:post.numberOfComments == 3'>
<div style='color: rgb(255, 190, 0);' title='3/5 '>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='far fa-star'/>
<i class='far fa-star'/>
</div>
</b:if>
<b:if cond='data:post.numberOfComments == 4'>
<div style='color: rgb(255, 190, 0);' title='4/5 '>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='far fa-star'/>
</div>
</b:if>
<b:if cond='data:post.numberOfComments == 5'>
<div style='color: rgb(255, 190, 0);' title=' 4.5 '>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='fas fa-star-half-alt'/>
</div>
</b:if>
<b:if cond='data:post.numberOfComments > 5'>
<div style='color: rgb(255, 190, 0);' title=' 5 '>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
<i class='fas fa-star'/>
</div>
</b:if>
</span>
</div>Observação: Adicone o font Awesome dentro do <head> se o seu template não possuir.
<link crossorigin='anonymous' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.7.2/css/all.min.css' integrity='sha512-3M00D/rn8n+2ZVXBO9Hib0GKNpkm8MSUU/e2VNthDyBYxKWG+BftNYYcuEjXlyrSO637tidzMBXfE7sQm0INUg==' rel='stylesheet'/>
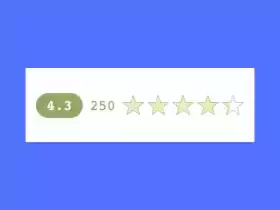
Por fim, quando um visitante avaliar sua postagem, a avaliação será exibida abaixo da postagem.
Conclusão
Adicionar um recurso de avaliação por estrelas aos comentários do seu blog é uma ótima maneira de obter feedback de seus visitantes. Com algumas etapas simples, você pode adicionar facilmente um recurso de classificação por estrelas aos comentários do seu blog.
As avaliações por estrelas são uma ferramenta poderosa para os blogueiros, pois fornecem informações sobre como os leitores estão respondendo às suas postagens. É importante lembrar, no entanto, que nenhum sistema de classificação será perfeito e que qualquer classificação deve ser tomada com cautela. No entanto, ao oferecer aos leitores uma maneira fácil e imediata de mostrar sua opinião, as avaliações com estrelas podem ser uma ótima maneira de incentivar o envolvimento e o feedback dos leitores.















verygood the website i like it so much
gostei muito do seu site parabéns