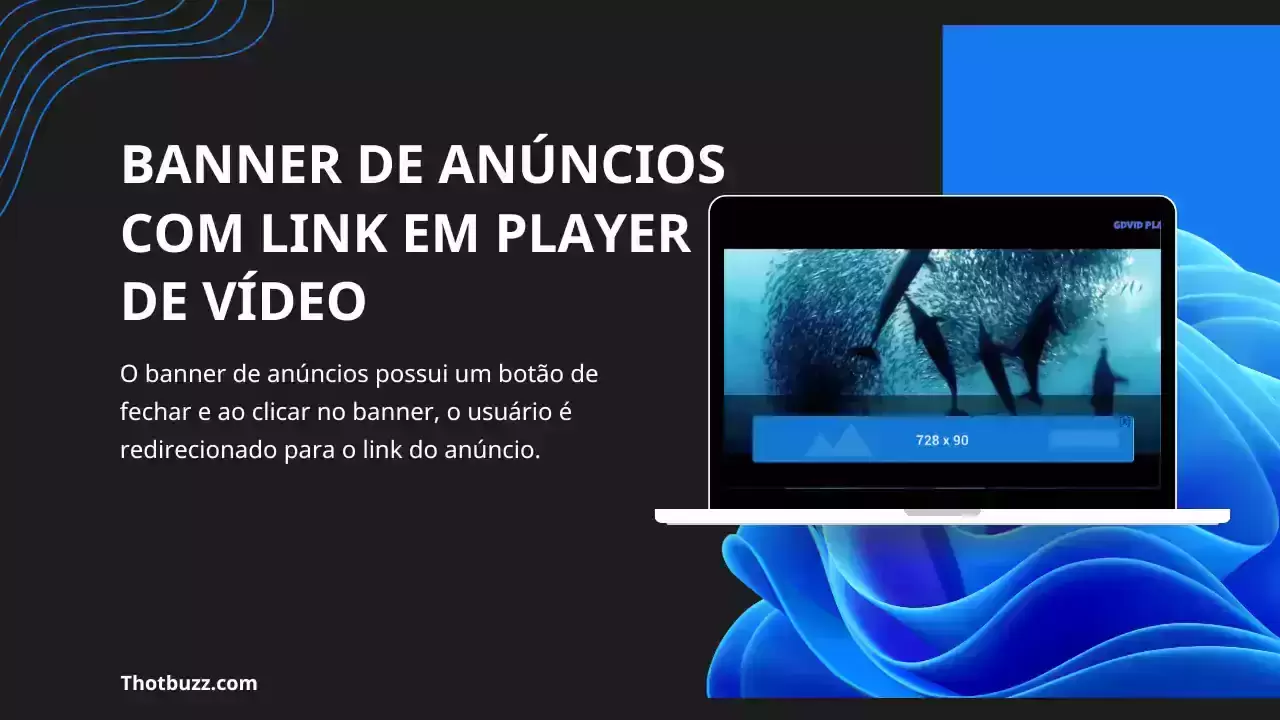
Para adicionar um banner de anúncios dentro de um player de vídeo, que inicie após 7 segundos com um botão de fechar o anúncio, você precisará utilizar HTML, CSS, JavaScript e a API do player de vídeo para controlar o tempo de exibição do banner. Neste tutorial, você aprenderá como adicionar um banner de anúncios com link em um player de vídeo que é exibido em um iframe e reproduz vídeos no formato MP4. O banner de anúncios será exibido após 5 segundos do início do vídeo, e ao clicar no banner, o usuário será redirecionado para o link especificado. Além disso, o banner de anúncios terá um botão para fechar o anúncio.
Você pode gostar
Passo 1: Preparação do HTML
Crie uma nova postagem no Blogger.
Na guia “HTML” do editor do Blogger, adicione o seguinte código:
<div class="video-wrapper">
<iframe id="video-player" src="URL_DO_SEU_VIDEO" frameborder="0" allowfullscreen></iframe>
<div class="ad-overlay">
<div class="ad-banner">
<!-- Aqui você pode colocar o código do seu banner de anúncios -->
<a href=" URL_DO_SEU_LINK"> <img src="banner-de-ads.png" alt="Banner de Anúncios"></a>
<button class="close-button" onclick="fecharAnuncio()">[x]</button>
</div>
</div>
</div>Aqui você pode usa um vídeo e um banner para teste:
Passo 2: Estilos CSS
Adicione os estilos CSS para o player de vídeo e o banner de anúncios. Aqui estão os estilos básicos para começar:
.video-wrapper {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%; /* Proporção 16:9 para o vídeo */
}
iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.ad-overlay {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 150px; /* Altura do rodapé de anúncios, ajuste conforme necessário */
background-color: rgba(0, 0, 0, 0.5); /* Cor de fundo transparente para sobreposição */
display: flex;
align-items: center;
justify-content: center;
visibility: hidden;
opacity: 0;
transition: opacity 0.3s;
}
.ad-banner {
position: relative;
max-width: 80%; /* Largura máxima do banner de anúncios */
background-color: ; /* Cor de fundo do banner */
text-align: center;
padding: 10px;
}
.close-button {
position: absolute;
top: 5px;
right: 5px;
cursor: pointer;
background-color: transparent;
border: none;
padding: 5px 10px;
}
.close-button:hover {
background-color: transparent;
}
.show-ad {
visibility: visible;
opacity: 1;
}
Passo 3: JavaScript
Agora, adicione o código JavaScript para controlar o tempo de exibição do banner de anúncios e fechar o anúncio:
function fecharAnuncio() {
var adOverlay = document.querySelector(".ad-overlay");
adOverlay.classList.remove("show-ad");
}
var videoPlayer = document.getElementById("video-player");
videoPlayer.addEventListener("load", function() {
// Iniciar temporizador após 7 segundos
setTimeout(function() {
var adOverlay = document.querySelector(".ad-overlay");
adOverlay.classList.add("show-ad");
}, 700); // 700 milissegundos = 7segundos
});Passo 4: Substituir URLs e Banners
Substitua “URL_DO_SEU_VIDEO” pelo URL do vídeo que você deseja reproduzir no player de vídeo. Além disso, substitua “URL_DO_SEU_LINK” pelo URL do link para onde você deseja redirecionar o usuário ao clicar no banner de anúncios. E, é claro, substitua <img src=”banner-de-ads.png” alt=”Banner de Anúncios”> pelo código do seu banner de anúncios.
Passo 5: Testar
Salve o arquivo HTML e abra-o em um navegador ou carregue-o em seu servidor web para testar o player de vídeo com o banner de anúncios. O banner de anúncios deve aparecer no rodapé do player de vídeo após 7 segundos de reprodução do vídeo. Ao clicar no banner, você deve ser redirecionado para o link especificado.
Faça o Download abaixo
Conclusão:
Neste tutorial, você aprendeu como adicionar um banner de anúncios com link em um player de vídeo iframe e MP4, que inicia após 7 segundos de reprodução do vídeo. O banner de anúncios possui um botão de fechar e ao clicar no banner, o usuário é redirecionado para o link do anúncio. Lembre-se de seguir as políticas de anúncios da plataforma que você está usando e respeitar as diretrizes do programa.














Esse banner de anúncios paga?
Esse banner serve para divulgar algum produto ou link clicavel.