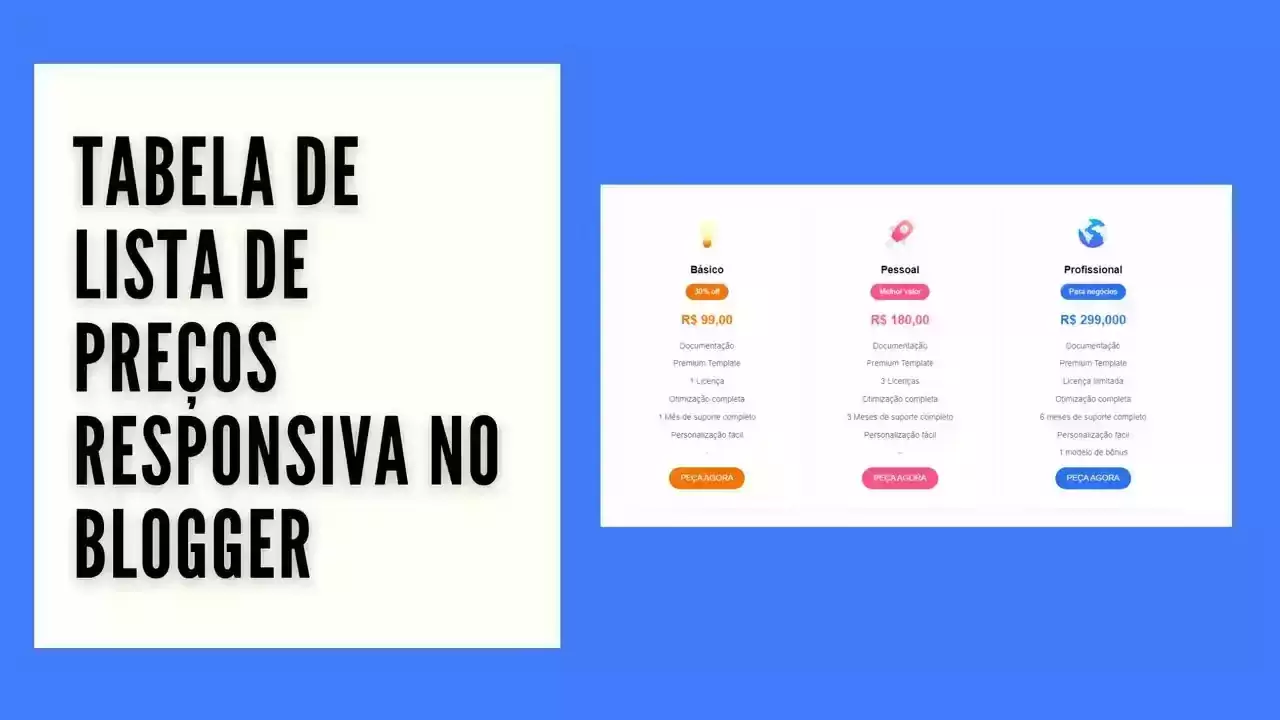
Olá leitores, recentemente recebi muitas perguntas sobre como adicionar uma tabela de lista de preços responsiva no blogger. Hoje eu gostaria de mostrar a vocês como fazer isso de maneira simples usando HTML e CSS.
Uma lista de preços é um elemento muito importante de qualquer site comercial. Uma lista de preços é usada para apresentar informações de produtos ou serviços de maneira simples e direta. Os planos de preços devem ser flexíveis para que os editores possam personalizá-los de acordo com suas necessidades.
Leia também: Como converter textos de seu blog em áudio
O que é uma tabela de lista de preços?
Uma lista de preços é uma ótima maneira de representar visualmente diferentes preços na mesma página. Eles trabalham para empresas que vendem software, filmes, livros ou outros produtos. Uma lista de preços é uma maneira rápida e fácil de ver todos os preços em seu site em um só lugar.
Como adicionar tabela de lista de preços no blogger?
1. Acesse a página de administração do Blogger.
2. Vá para o layout do seu modelo, selecione editar Tema > Personalizar > Editar HTML e procure por ]]></b:skin> e cole o CSS abaixo sobre ele e salve.
.pricing-section {font-family:'Google Sans', Arial, sans-serif;position:relative;overflow:hidden;display:block;margin:15px 0;line-height:1.7}
.pricing-section .pricing-title {font-size:1.1rem;margin:1rem 0 0;font-weight:700}
.pricing-container {display:flex;max-width:1000px;margin:0 auto}
.pricing-tag {margin:.5rem 0 1rem;font-size:13px;display:inline-block;background:#333;color:#fff;padding:3px 15px;border-radius:20px}
a.ferisp-order-btn {font-size:14px;text-transform:uppercase;text-decoration:none;background:#333;color:#fff;display:inline-block;padding:7px 20px;border-radius:20px;transition:all .3s ease-in-out}
a.ferisp-order-btn:hover {transform:scale(1.1)}
.pricing-ferisp-column {background:#fff;padding:30px 15px;box-sizing:border-box;border-radius:10px;text-align:center;width:33%;margin:10px;box-shadow:0 7px 7px rgba(0,0,0,0.06);border:2px solid #fff;transition:all .3s ease-in-out}
.pricing-ferisp-column ul {list-style:none;padding:10px 0;margin:0;font-size:14px;line-height:2.2}
.pricing-ferisp-column img {width:50px}
.pricing-section i {font-size:3rem}
.ferisp-price {font-weight:700;font-size:22px}
.service-info {opacity:.7}
.ferisp-2-column .pricing-ferisp-column {width:50%}
.pricing-ferisp-column:nth-child(1) .ferisp-price,.pricing-ferisp-column:nth-child(1) i {color:#f87200}
.pricing-ferisp-column:nth-child(2) .ferisp-price,.pricing-ferisp-column:nth-child(2) i {color:#ff5483}
.pricing-ferisp-column:nth-child(3) .ferisp-price,.pricing-ferisp-column:nth-child(3) i {color:#2b73f6}
.pricing-ferisp-column:nth-child(1):hover {border-color:#f87200}
.pricing-ferisp-column:nth-child(2):hover {border-color:#ff5483}
.pricing-ferisp-column:nth-child(3):hover {border-color:#2b73f6}
.pricing-ferisp-column:nth-child(1) .pricing-tag,.pricing-ferisp-column:nth-child(1) a.ferisp-order-btn {background:#f87200}
.pricing-ferisp-column:nth-child(2) .pricing-tag,.pricing-ferisp-column:nth-child(2) a.ferisp-order-btn {background:#ff5483}
.pricing-ferisp-column:nth-child(3) .pricing-tag,.pricing-ferisp-column:nth-child(3) a.ferisp-order-btn {background:#2b73f6}
@media screen and (max-width:580px) {
.pricing-ferisp-column, .ferisp-2-column, .pricing-ferisp-column {width:auto}
.pricing-container {display:block}
} 3. Agora instale widgets na seção de modelo HTML , no menu LAYOUT ou postagens usando o seguinte código HTML:
<div class="pricing-section">
<div class="pricing-container">
<div class="pricing-ferisp-column">
<img src='https://2.bp.blogspot.com/-HWl2PCk1T_g/XqqDylYxjCI/AAAAAAAAONY/h6Yr9fkzWhQ35ob37L9PnxiX7ExTmns1gCLcBGAsYHQ/s50/basic.png' alt='Basic'/>
<div class="pricing-title">Básico</div>
<div class="pricing-tag">30% off</div>
<div class="ferisp-price">R$ 99,00</div>
<div class="service-info">
<ul>
<li>Documentação</li>
<li>Premium Template</li>
<li>1 Licença</li>
<li>Otimização completa</li>
<li>1 Mês de suporte completo</li>
<li>Personalização fácil</li>
<li>-</li>
</ul>
</div>
<a class="ferisp-order-btn" href="#" title="#" target="_blank">Peça agora</a>
</div>
<div class="pricing-ferisp-column">
<img src='https://2.bp.blogspot.com/-KVVFsnJlM9E/XqqD0Qo0KDI/AAAAAAAAONg/FIn1BXo4PU8xX12gCac755x9vXDHOfVvQCLcBGAsYHQ/s50/personal.png' alt='Professional'/>
<div class="pricing-title">Pessoal</div>
<div class="pricing-tag">Melhor valor</div>
<div class="ferisp-price">R$ 180,00</div>
<div class="service-info">
<ul>
<li>Documentação</li>
<li>Premium Template</li>
<li>3 Licenças</li>
<li>Otimização completa</li>
<li>3 Meses de suporte completo</li>
<li>Personalização fácil</li>
<li>-</li>
</ul>
</div>
<a class="ferisp-order-btn" href="#" title="#" target="_blank">Peça agora</a>
</div>
<div class="pricing-ferisp-column">
<img src='https://2.bp.blogspot.com/-QoGlZN-t_fQ/XqqDzmE276I/AAAAAAAAONc/AG5ZXRxQo9Q24-LVUtdg_Jf3Za0kZqacACLcBGAsYHQ/s50/developer.png' alt='Developer'/>
<div class="pricing-title">Profissional</div>
<div class="pricing-tag">Para negócios</div>
<div class="ferisp-price">R$ 299,00</div>
<div class="service-info">
<ul>
<li>Documentação</li>
<li>Premium Template</li>
<li>Licença Ilimitada</li>
<li>Otimização completa</li>
<li>6 meses de suporte completo</li>
<li>Personalização fácil</li>
<li>1 modelo de bônus</li>
</ul>
</div>
<a class="ferisp-order-btn" href="#" title="#" target="_blank">Peça agora</a>
</div>
</div>
</div>Confira a demonstração abaixo:
Conclusão
Neste artigo eu compartilhei Como adicionar uma tabela de lista de preços responsiva no blogger – espero que tenham gostado e por favor compartilhem com seus amigos e sigam nosso blog para mais conteúdos.














Deixe uma resposta